
Web Form with Complex Alignments
This project, created in Web Design II during Semester 2, focused on building a fully responsive website for my fictional brand, Orange Dude, a playful concept designed to support orange farms. Using Adobe Dreamweaver, I coded the entire site from scratch with HTML, CSS, and JavaScript. The brand sold Orange Dude merchandise, shared fun orange jokes, and provided factual information about oranges to promote awareness. The animated tagline, “Ready to get juicy?”, added a dynamic and engaging touch to the site, perfectly reflecting the brand’s vibrant personality.
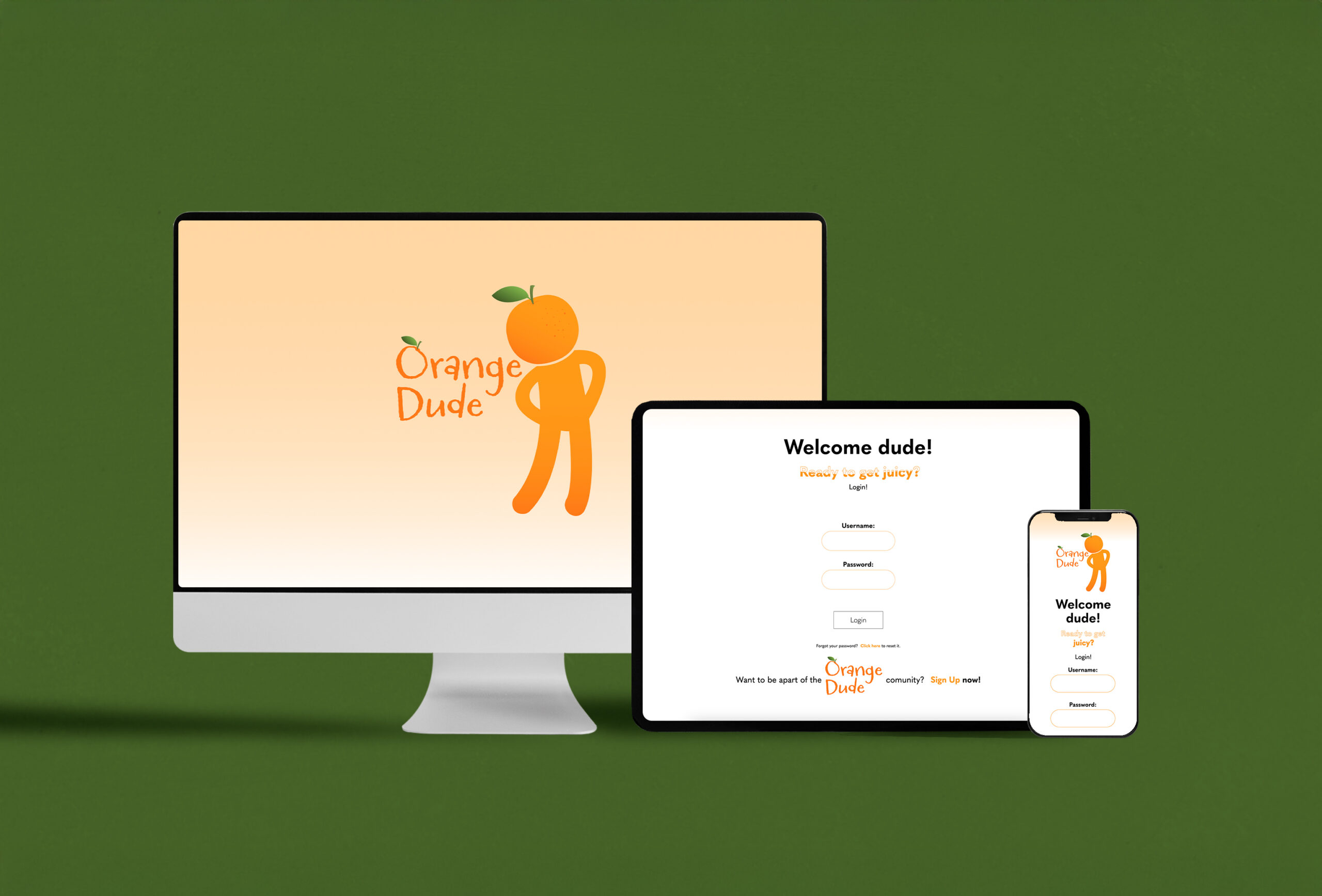
The website featured two key forms: a playful animated login form and a clean, accessible contact form. I focused on UI/UX design and accessibility to make sure everything was intuitive and easy for anyone to use. Both forms worked seamlessly across desktops, tablets, and phones. To be honest, it was a bit of a pain to put together… but this project taught me valuable lessons about responsive design, accessibility, and crafting experiences that balance creativity with functionality.

Here is the desktop version of my login form.

Here is the mobile version of my login form.